Figma製作原型Portotype
李啟宏 Niel Li
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:多媒體設計
使用者介面的開發者對於產品一定有各式各樣的想法,並盡力讓使用者覺得產品「好用」。但開發者該如何確定目前產品設計走向能讓使用者覺得好用?可以透過Figma來製作原型Prototype測試使用者想透過產品完成某項任務時,需經過哪些頁面的流程;觀察使用者在操作過程中是否有感到任何不順或遲疑的地方等等。
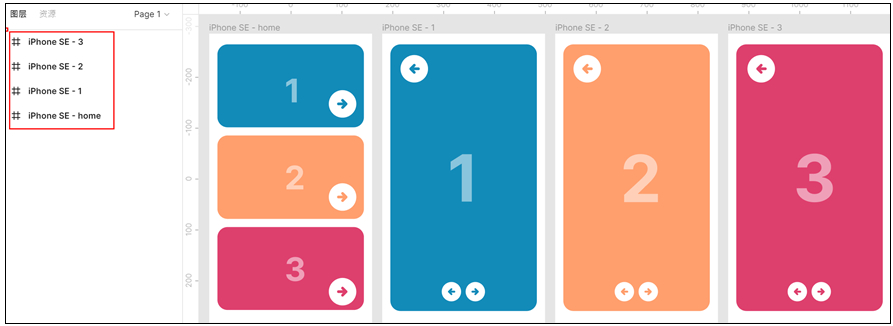
1. 準備與決定作用物件
在Figma裡設計好原型會用到的所有畫面,若要做的是點擊,那麼作用物件就是畫面上的某個按鈕或圖標icon;要做的是左右滑動,那作用物件就會是某個 群組Group / 畫框Frame / 物件。 建立可操作原型Portotype三要素:觸發區域、觸發方式、觸發效果

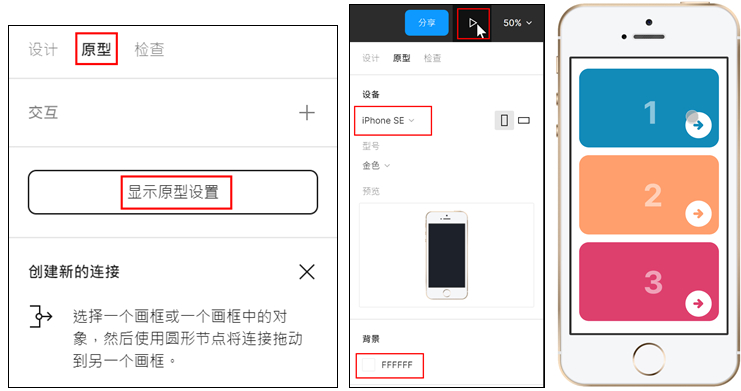
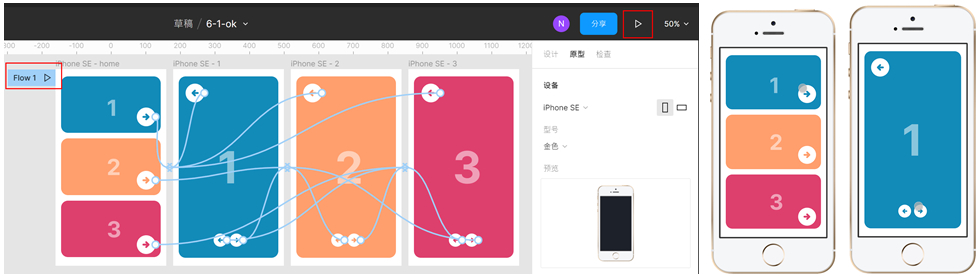
右上角面板切換至原型設定,按下【顯示原型設置】選擇設備、背景色,按下【演示】即可預覽。

2. 指定目的地頁面及設定轉場
畫面內容切換設定,可以使用【拖曳設定】與【側欄設定】。
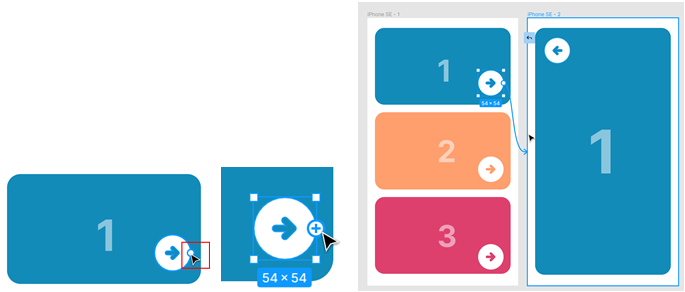
【拖曳設定】:選定要設定的物件後,將游標移至右側的設定圓點,點一下並直接拖曳到目標畫面畫框即可。
【側欄設定】:較細節物件不易使用滑鼠拖曳時,可以藉由右上角設定視窗上設定。
設定完目標畫面後,接著指定觸發行為,及設定轉場漸變,Figma 內建了多種常見的觸發行為及轉場漸變,相當直覺好用。
STEP1.
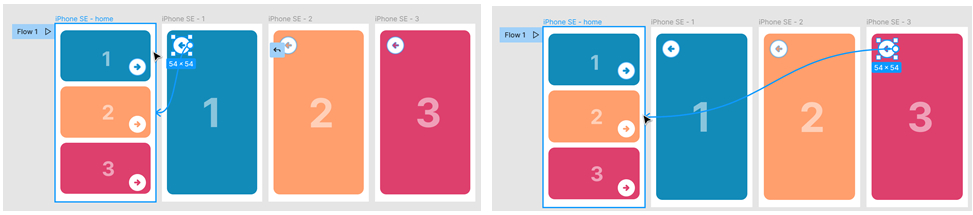
右上角面板切換至原型,點取要設定的圖標,按一下右側圓點呈現【+】時即可拖曳畫面連結至第一個畫面畫框。


STEP2.
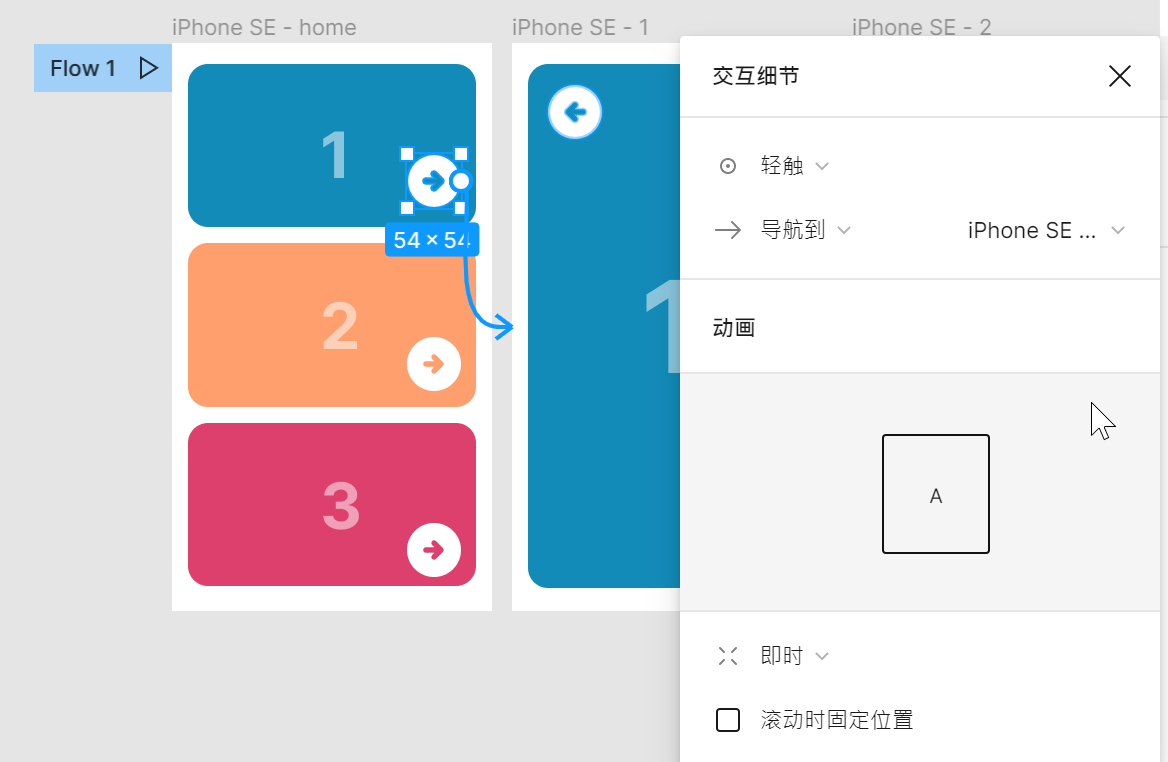
點取要設定的物件,由右上角圓型面板上【交互】【+】,新增一交互細節、導航到畫框,同樣可完成設定。

依序完成每個按鈕圖標的畫面切換設定。

STEP3.
回到第一個初始畫框,按下右上角展示按鈕,即可檢視與按鈕互動操作畫面切換。

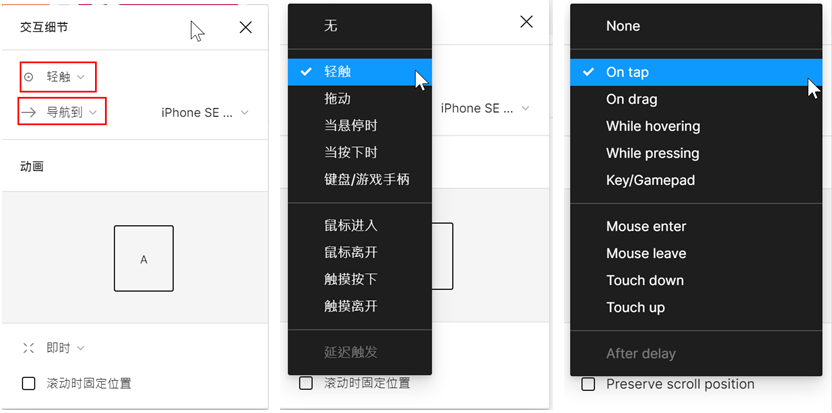
■ 互動操控方式
【輕觸】:表示當用戶單擊您選擇的對象時將發生互動。如果交互位於框架上,則用戶將能夠單擊此框架上的任何位置以觸發互動。
【懸停時】:當用戶懸停在選定的對象或框架上時,互動將開始,並且當用戶完成懸停時,它將返回其初始狀態。
【滑鼠進入/滑鼠離開】:當滑鼠進入或離開所選元素(或框架)時,互動將開始,與「懸停時」非常相似,但是當懸停結束時,交互不會自動反彈,使用滑鼠進入和離開都可以假裝感覺差不多的互動。
【延遲後】:互動會在指定時間結束後自動發生,如果您的延遲為200毫秒,則互動將從用戶到達此畫面開始的200毫秒後開始。這種交互類型僅限於框架畫框,例如,在製作原型按鈕時,您不能選擇這種交互。

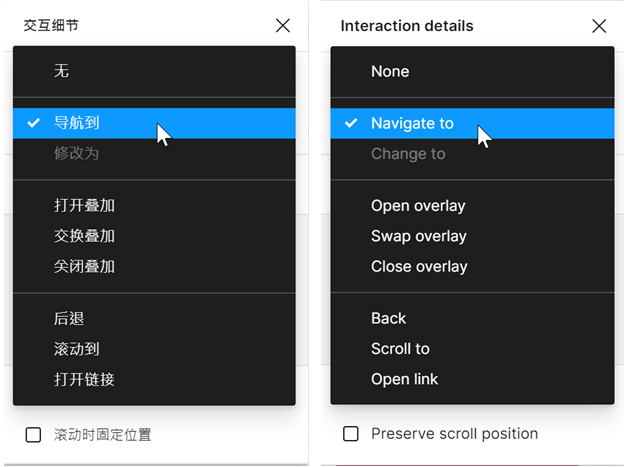
■ 畫面切換方式
你有三個可用的設定畫面切換方式操作:【導航到Navigate】、【滑動交換Swap】和【疊加Overlay】。默認或常用的動作是【導航到Navigate】選項,它在用戶與指定的熱點交互時將用戶從一個框架帶到另一個框架。 【滑動交換Swap】是模擬手機上手指滑動切換畫面。 【疊加Overlay】將使指定的框架出現在當前屏幕/框架上方。這非常適合模擬彈出視窗、提示訊息、確認消息、堆疊選單、工具提示、打開屏幕鍵盤或其他屏幕提示或操作。

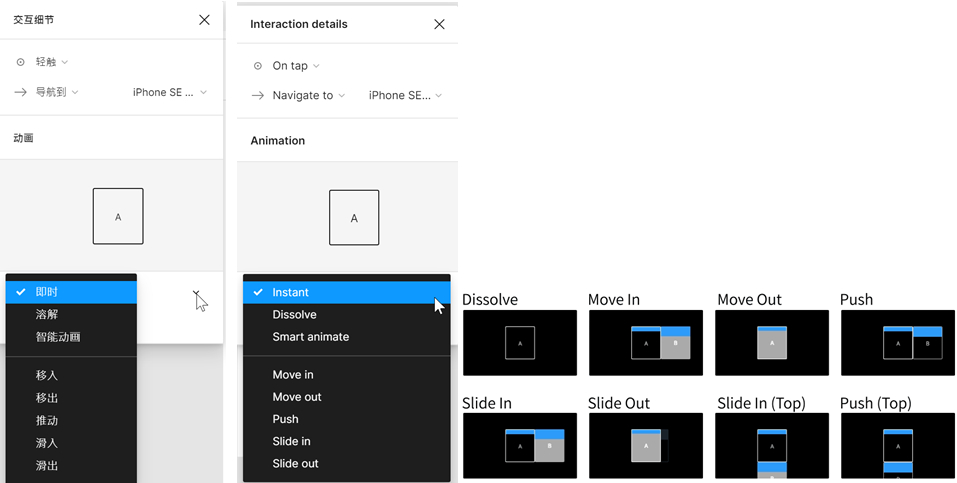
■ 動畫類型
Figma為您提供了一些動畫預設供您選擇:即時意味著您的流程將立即改變,根本沒有動畫。溶解是2畫面之間的淡入淡出,「移入/移出」,「推入和滑入/移出」都是常見的UI原型選項。

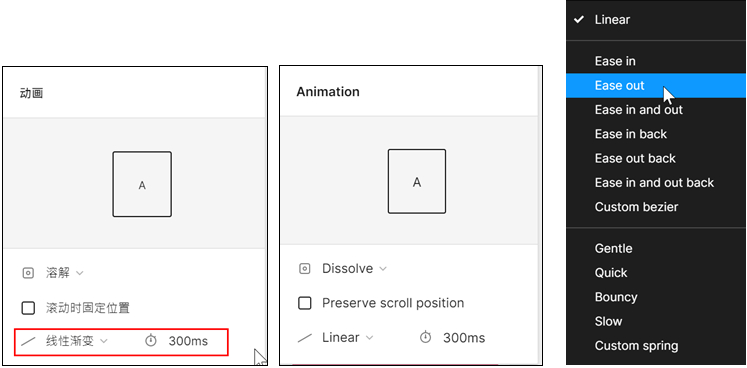
■ 時間
緩動是指動畫中動作的緩慢度。【前緩動】表示您的動畫將開始緩慢播放並隨其加速而加速,反之則相反,您的動畫將開始快速播放並緩慢消失。【前後緩動】表示動畫將開始緩慢,加速並最後緩慢消失。

【持續時間】:在Figma中,任何動畫的持續時間都以毫秒為單位設置(這就是ms所代表的意思),這意味著您在1秒鐘內擁有1000毫秒,因此,如果您希望某些動畫花費500毫秒的半秒即可。通常,在UI動畫中,花費不超過500ms的時間,大多數動畫甚至應該在200ms-300ms的時間內變得更加生動。
練習檔 https://www.figma.com/community/file/1298993017293144453/portotype