
如何將網頁另存成PDF檔案
許嘉仁 Jerry Hsu
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
恆逸教育訓練中心的網站提供了一個新功能,為了讓客戶能夠即時取得最新的開課資訊,除了可以在網站上搜尋瀏覽以外,另外也能將網頁上的開課資訊下載成PDF檔案慢慢參考喔!請連結https://www.uuu.com.tw/Course/DotDownload。

查詢完各分點的課程表後,可以線上瀏覽,也可以點選 [下載PDF] 的按鈕來存成PDF檔,如下圖:

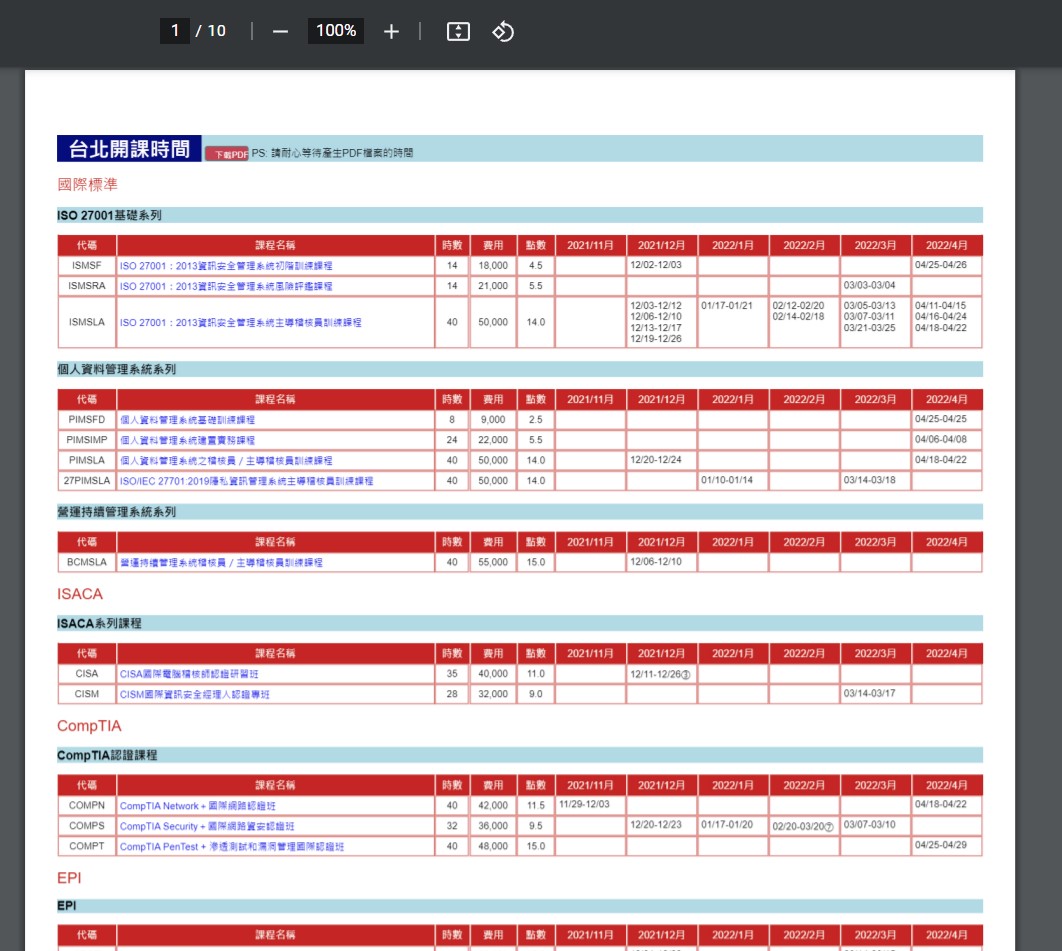
下載時需要花點時間,要看網頁內容的多寡,大約也就幾秒鐘的時間,完成後用瀏覽器打開PDF檔案,開發的過程還需要些調整,結果如下圖:

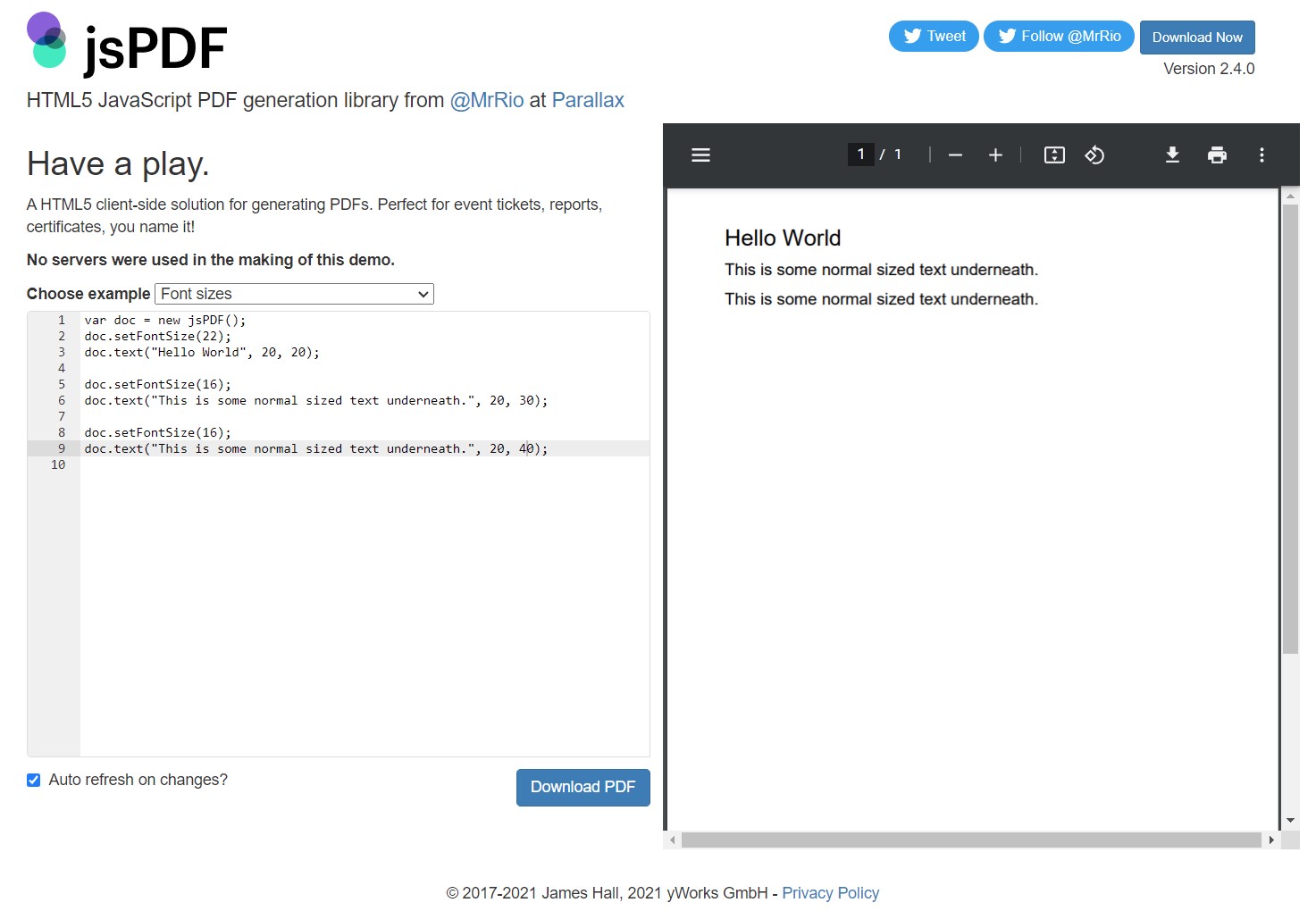
進入正題,為求方便、簡單、最好不花錢,找到一個不錯的解決方案jsPDF套件,顧名思義,透過Javascript產生PDF檔案,官網在這https://rawgit.com/MrRio/jsPDF/master/docs/index.html,還有線上測試網頁http://raw.githack.com/MrRio/jsPDF/master/ ,真的方便,馬上HelloWorld一下看看,測試畫面如下圖:

好的,那如果要在我們自家的網站使用呢?首先先引用官網提供的CDN,如下:

加入下列程式,用程式寫點字然後放張圖片,最後存成PDF檔下載:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.4.0/jspdf.umd.min.js"></script>
<script>
window.onload = function () {
window.jsPDF = window.jspdf.jsPDF
document.getElementById("Button1").onclick = function () {
// Default export is a4 paper, portrait, using millimeters for units
const doc = new jsPDF();
doc.setFontSize(40);
doc.text("Duck Demo", 35, 25);
doc.addImage("duck.jpg", "JPEG", 15, 40, 180, 180);
doc.save("duck.pdf");
};
}
</script>
結果用瀏覽器瀏覽下載後的PDF檔案,如下圖:

最麻煩的應該是文字跟圖放的座標以及大小,所以如果已經排版好的網頁內容可以直接轉成PDF檔案,那應該是最方便的了。 我們準備一張簡單的網頁,如下圖:

網頁原始碼如下:
<body>
<input id="Button1" type="button" value="Test jsPDF 2" />
<div id="div1">
<h1>Rock</h1>
<img src="Q.JPG" />
</div>
</body>
然後加上引用另一個html2canvas的library,並撰寫下列程式:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.4.0/jspdf.umd.min.js"></script >
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script >
<script>
window.onload = function () {
window.jsPDF = window.jspdf.jsPDF;
window.html2Canvas = window.jspdf.html2canvas;
document.getElementById("Button1").onclick = function () {
//可設定要產出的大小跟單位
var doc = new jsPDF('l', 'pt', [1024, 640]);
doc.html(document.getElementById("div1"), {
callback: function (doc) {
doc.save("Q.pdf");
},
x: 10,
y: 10
});
};
}
</script>
透過html函式載入網頁中div1的網頁內容,然後呼叫save函式就能存成PDF檔案了,結果如下:

範例相當簡單,但實際操作時還是得搭配文件跟不斷調整測試才行。現成的Library雖然方便,但是開發上還是會遇到問題,有時候文件不清楚時,Google也找不到適合的解答,歡迎大家來恆逸充電一下,畢竟打底很重要,不管用哪家的套件,也較能理解原理並找到問題喔。

