Adobe Animate CC進階網頁HTML動畫效果
李啟宏 Niel Li
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:多媒體
Animate CC 已經取代Flash成為製作網頁動畫的主要軟體,可獨立完成HTML5 Canvas與JavaScript結構的網頁動畫,讓各大入口網站的首頁瘋狂式廣告再次回歸,其搭配向量圖與相片動畫素材所製作廣告不但檔案小,也不會有影片廣告的檔案大與模糊問題。

本車子動畫範例部分,除了車子的移動之外,介紹的是車子商品進場的動畫效果,包括車子減速移入與車門開啟的動畫,完美展現車子的動態! 目標動畫效果:應用影片片段元件的安排,表現車子移動時輪子旋轉的速度,以及車門開啟的特殊動作,讓車子動畫更豐富。 使用動畫技巧:影片片段元件、傳統補間動畫、加減速、變形中心。
Step1.
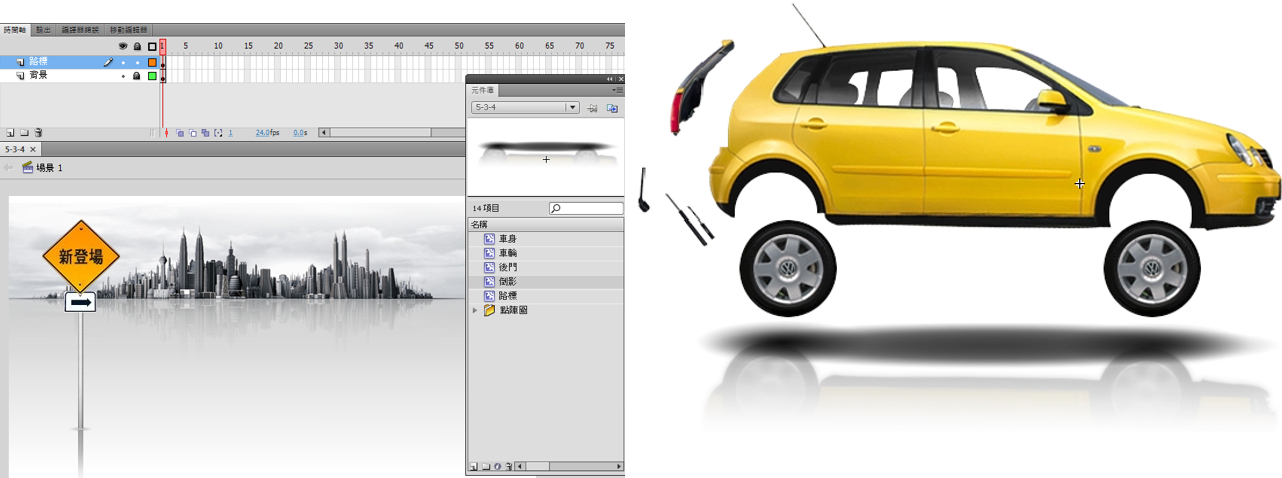
範例檔元件庫內包含車身、輪子、後車門、支架、路標等,車子相關元件將要組合起完整車子。

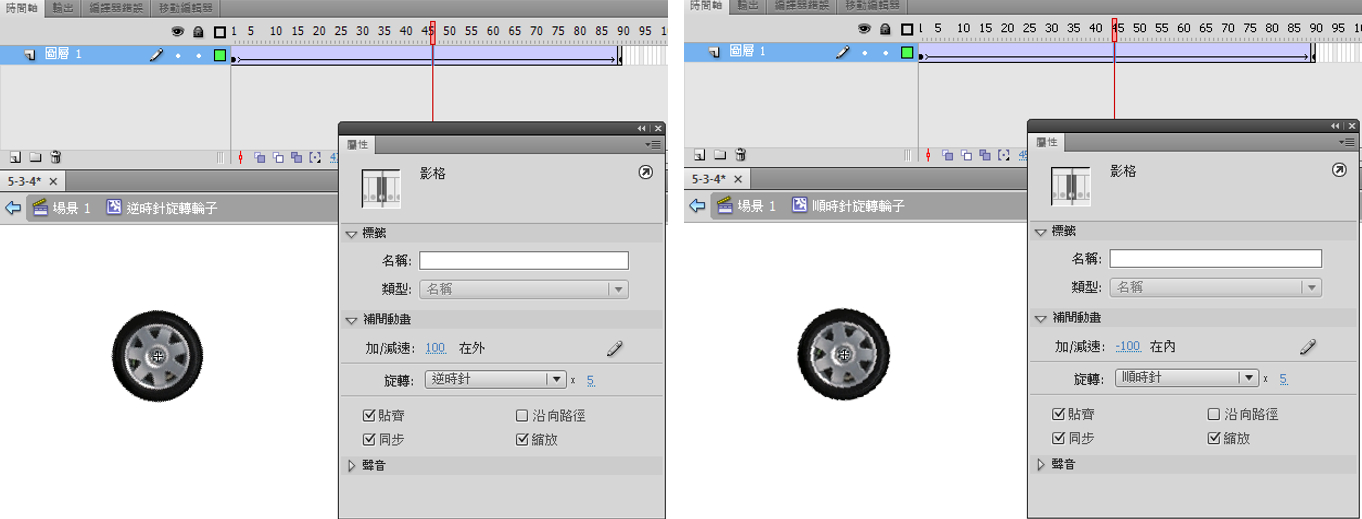
新增『逆時針旋轉輪子』,置入輪子於元件中心並於影格90處插入關鍵影格,建立傳統補間動畫,設定逆時針旋轉5圈、加減速:100;在元件庫上直接重製逆時針旋轉輪子為『順時針旋轉輪子』,進入順時針旋轉輪子更改傳統補間為『順時針旋轉5圈、加減速:-100』。

Step2.
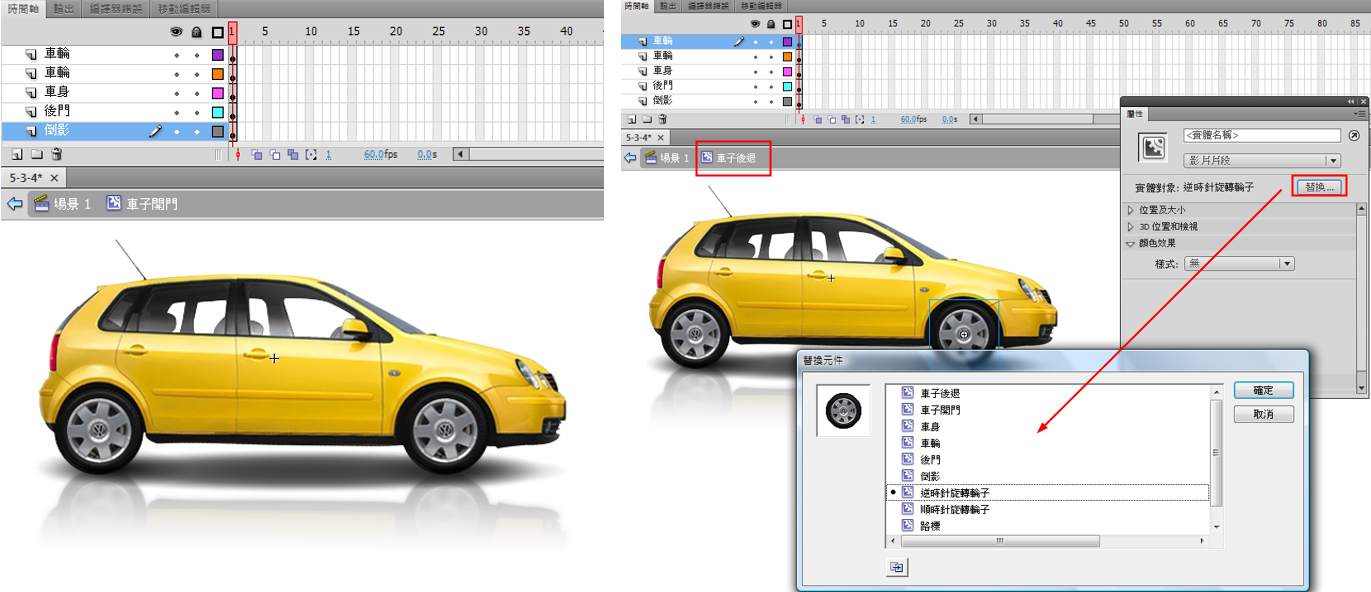
新增影片片段元件『車子開門』,分圖層依序置入車身、輪子、車門、倒影;直接至元件庫重製車子開門元件為『車子後退』與『車子前進』,進入車子後退元件內,替換輪子元件為『逆時針旋轉輪子』;進入車子前進元件內,替換輪子元件為『順時針旋轉輪子』,完成三個車子元件的準備。

Step3.
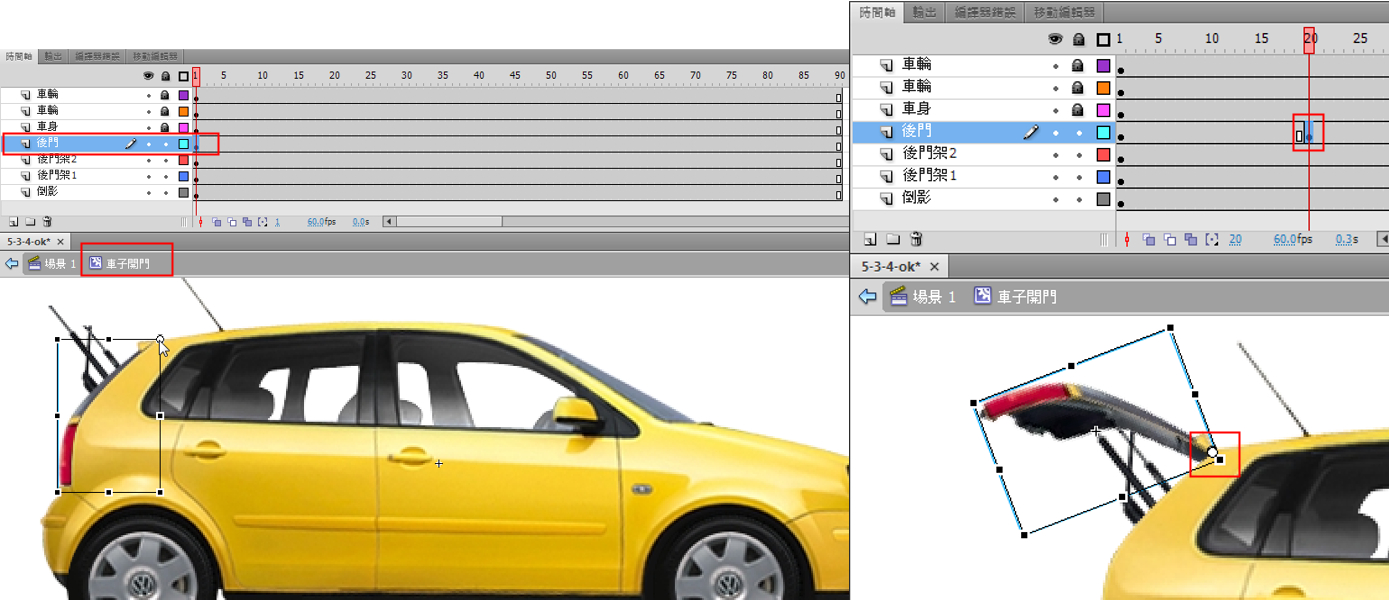
再次進到車子開門元件內,新增後門架1與後門架2於後門之下,分別置入後門架元件,移動後門變形中心至後門右上角與車身接觸處,在後門圖層影格20、90處插入關鍵影格,旋轉後門圖層上影格20的後門成向上開啟狀,繼續於影格80插入關鍵影格,建立影格1-20與80-90間傳統補間動畫。

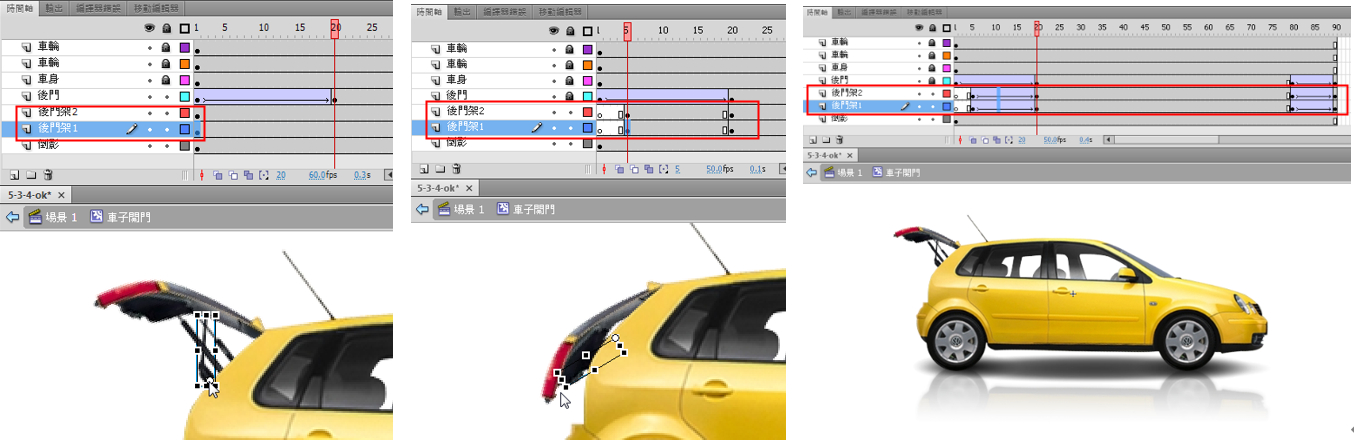
回到影格1上,移動播放磁頭至影格20處,調整二後門支架位置至可支撐住後門處,更改二後門架的變形中心至與車身接觸處,在二圖層的影格20、80與90插入關鍵影格,移動二圖層影格1上的關鍵影格至影格5處,依後門狀況旋轉二後門架讓後門架藏在後門處而不突出來,繼續旋轉影格90上的二個後門架,讓後門架收至車身後,建立二圖層的影格5-20、80-90傳統補間動畫。

Step4.
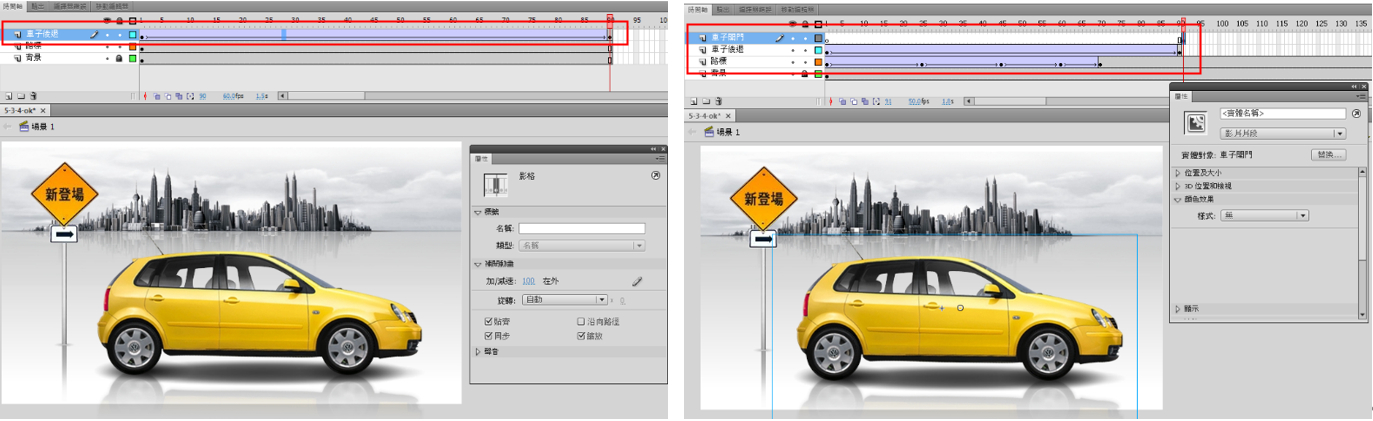
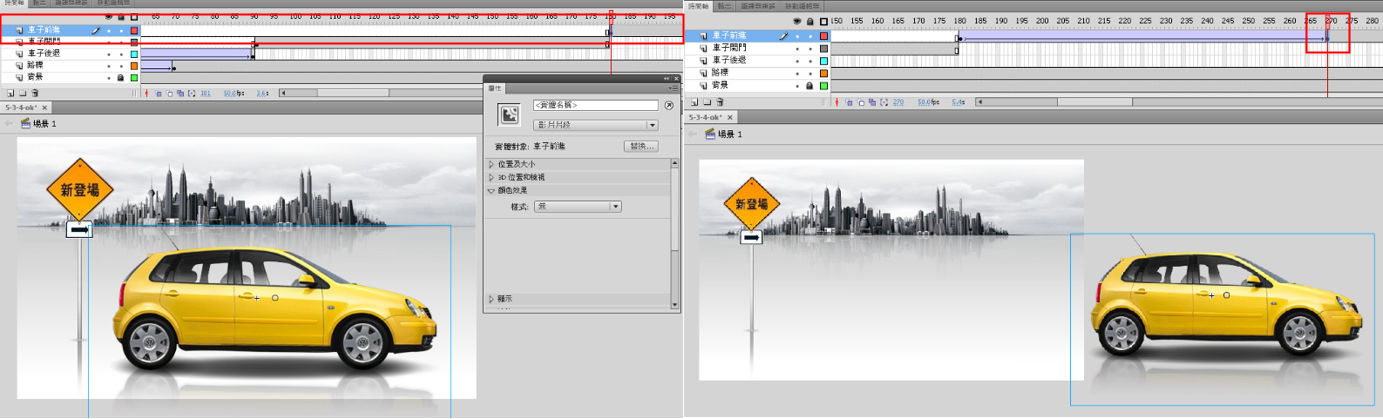
回到場景上,新增車子後退圖層並置入車子後退元件,於影格90插入關鍵影格,路標與背景請至影格350處插入影格。影格1上的車子移至右側場景外、影格90上的車子在場景中路標旁,建立傳統補間、加減速:100。

繼續新增車子開門圖層,於影格91處插入關鍵影格,移動複製車子退後圖層上影格90的關鍵影格至車子開門圖層的影格91處,替換影格91處的車子退後元件為『車子開門』,並於影格180處插入影格。
Step5.
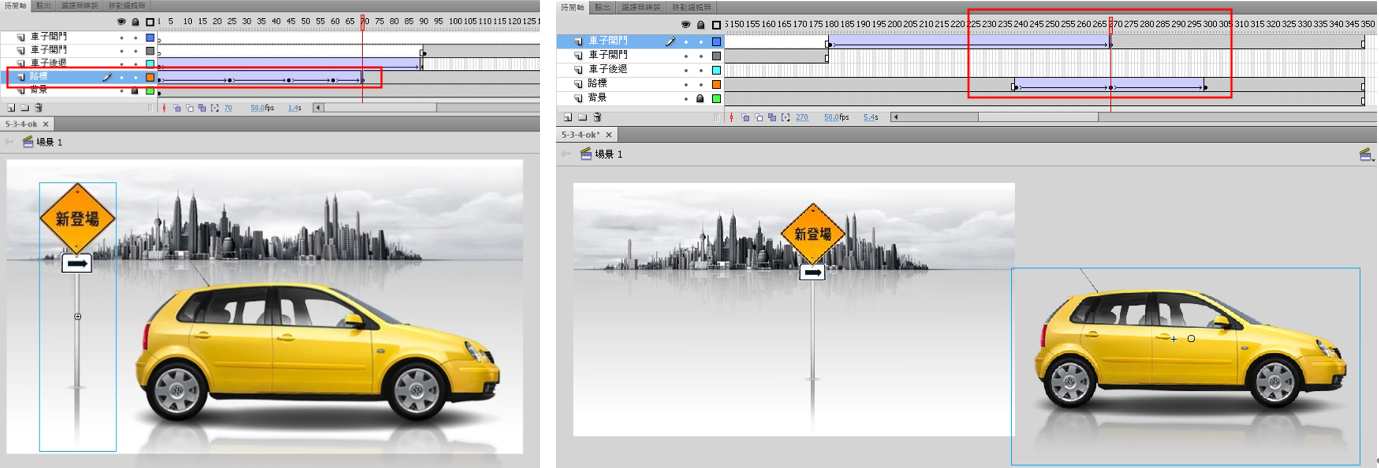
繼續在場景上,新增車子前進圖層,於影格181處插入關鍵影格,移動複製車子開門圖層上影格91的關鍵影格,至車子開門圖層的影格181處,替換影格181處的車子開門元件為『車子前進』,再至影格270處插入關鍵影格,移動影格270處的車子前進元件至右側場景外,建立影格181-270間的傳統補間動畫、設定加減速:-100。

Step6.
繼續在場景上,於路標圖層上影格25、45、60、70、240、270、300插入關鍵影格,設定關鍵影格上的路標如下位置與加減速,並建立傳統補間動畫與加減速:


Step7.
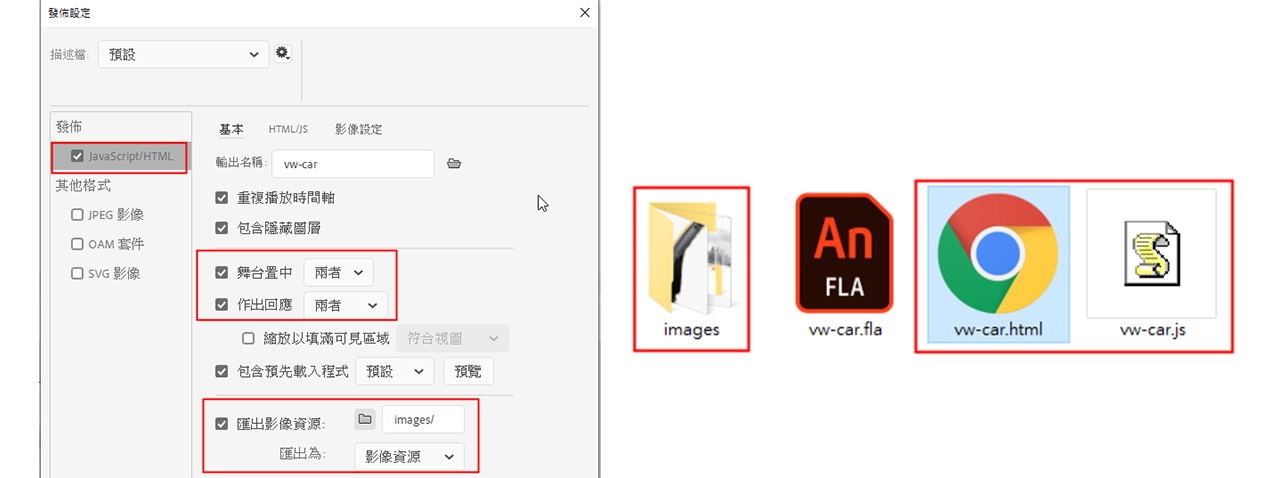
最後執行【檔案】>【發佈設定】,設定發佈JavaScript/HTML,可勾選舞台置中、做出回應、匯出影像資源,匯出為:影像資源,在原檔案位置即會產生【html網頁檔】【js檔】【images資料夾】,按下網頁檔即可檢視網頁內容動畫。