
如何在ASP.NET MVC5裡加入自訂的Html Helper
許嘉仁 Jerry Hsu
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
ASP.NET MVC5內建的Html Helper提供的方法有限,當我們想要產生常用的標籤組合時,就必須利用多個Html標籤和Html Helper來完成。例如我需要個圖片時,就沒有@Html.Image方法可以使用;或者需要個圖片超連結時也沒有,這時候就可以自訂個簡單的Helper來協助。
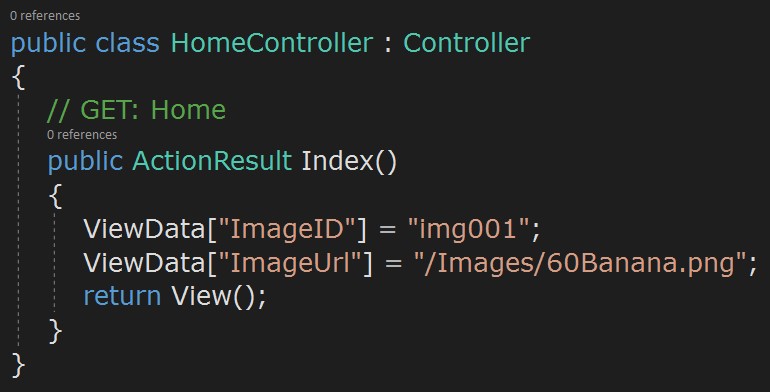
首先,我們先看看原本需要個圖片的時候怎麼在View上面撰寫。先準備測試用Controller,如下圖:

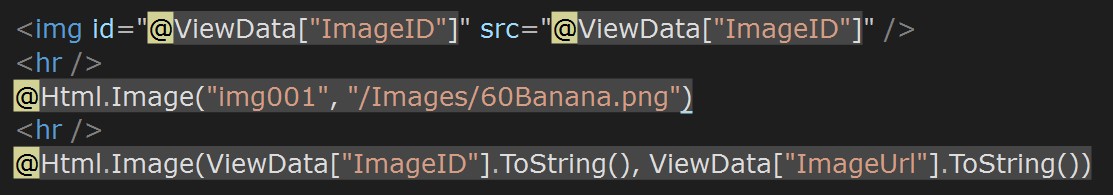
然後在View裡產生img標籤來顯示圖片,如下圖:

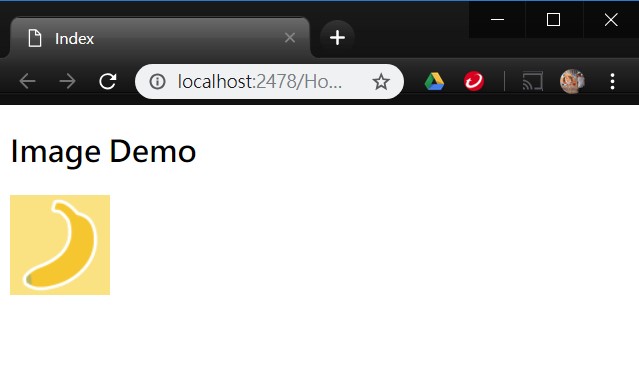
執行結果如下圖:

雖然可以顯示圖片,但是這種組合標籤和程式的內容,如果經常性使用的話,不如就寫個自訂擴充的Helper方法來取代,將來產生常用樣板的標籤時,就能用Helper的方法傳參數的方式來產生。
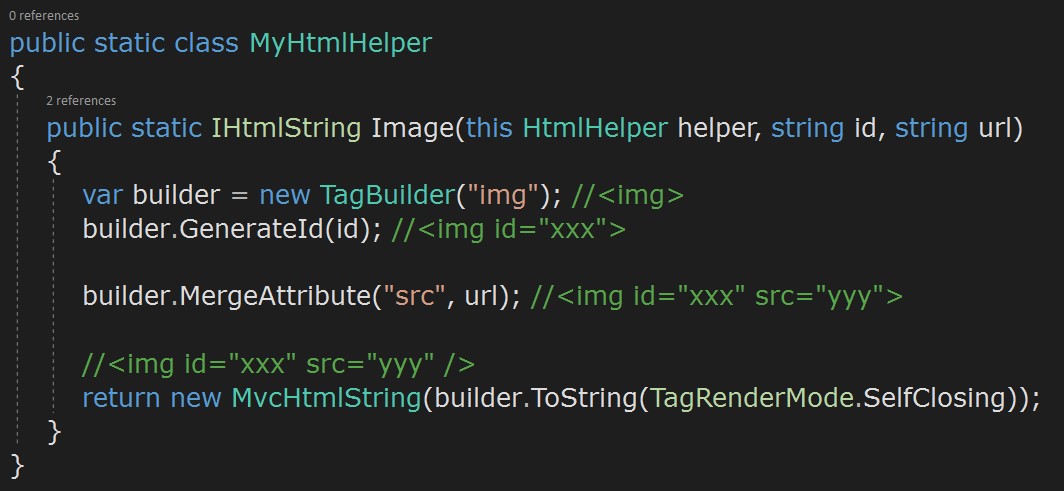
實作的方法需要撰寫個靜態類別,名字可以取個合理的即可,然後寫個靜態方法來擴充System.Web.Mvc.HtmlHelper,程式如下圖:

程式寫好編譯一下,接下來就可以在View裡面測試看看,如下圖:

執行結果如下圖:

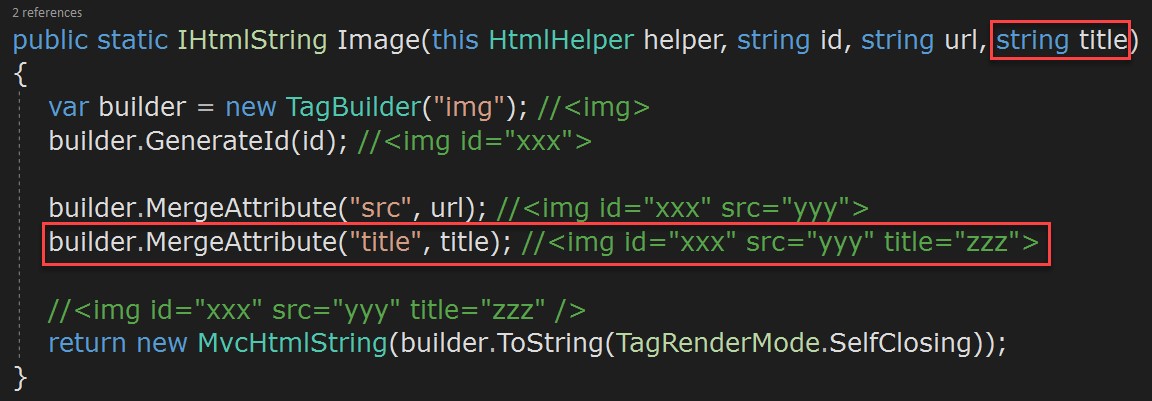
若還需要其他屬性,例如想要圖片的提示文字,可以再加入title參數,程式如下圖:

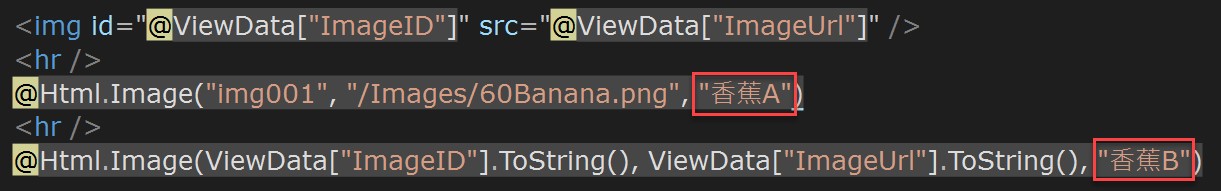
在View裡面撰寫測試看看,如下圖:

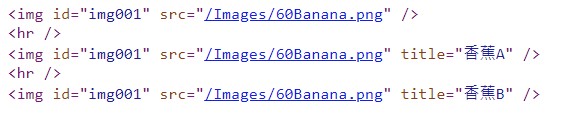
產生的Html Source如下圖:

測試的結果如下圖:

利用自訂的Html Helper就能協助程式設計師產生Html的內容,尤其是常用樣板,只需要傳遞參數讓Helper產生即可,將來也能改成把ViewModel當參數傳進去,彈性就能更大了。

