
Adobe Dreamweaver CC設計製作Bootstrap4.0響應式網頁
李啟宏 Niel
- 精誠資訊 / 恆逸教育訓練中心-資深講師
- 技術分類:多媒體
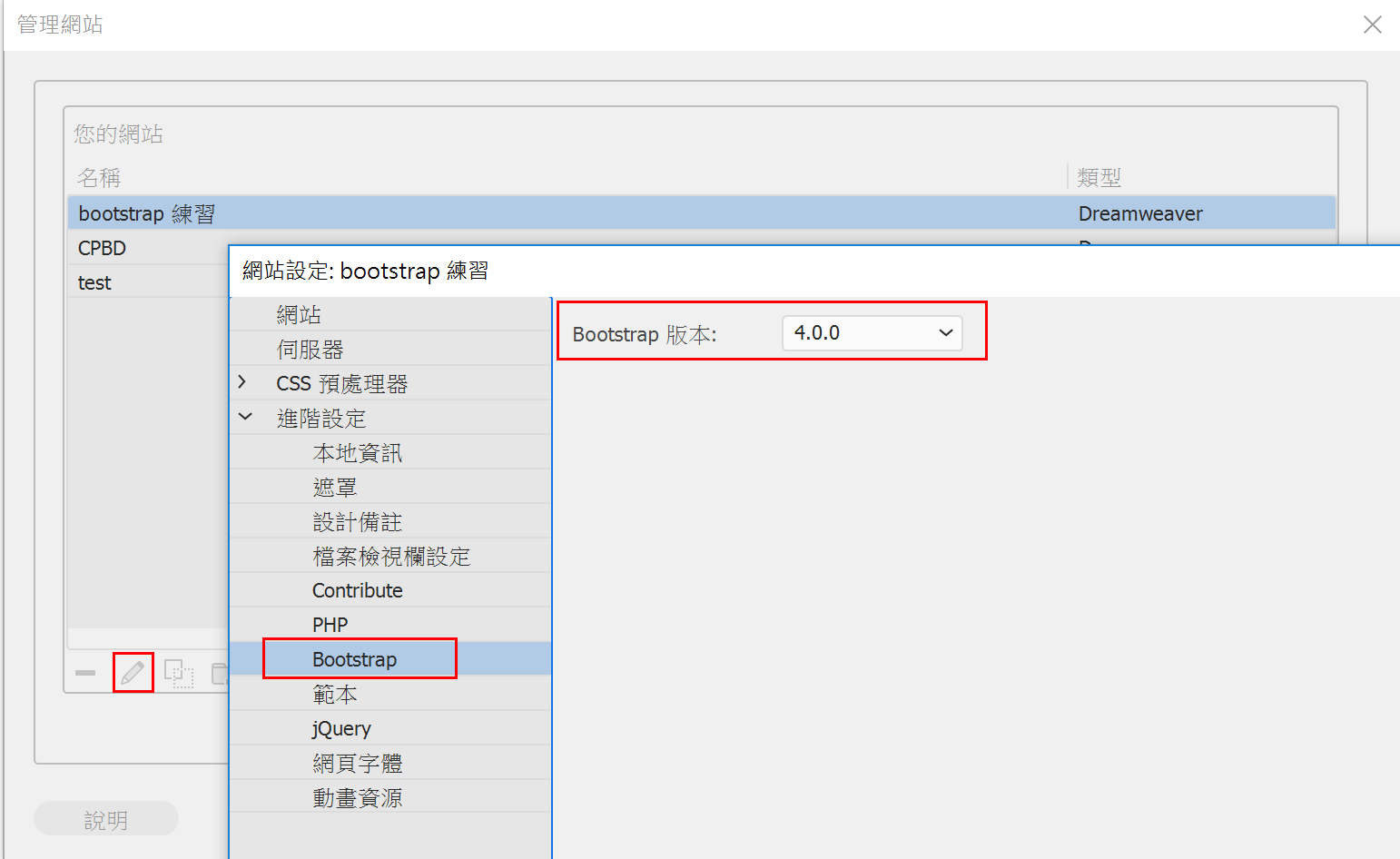
Dreamweaver CC 2018之後的版本內建預設為Bootstrap 3.4,須由網站設定(網站 > 新增網站或修改網站)的進階設定中設定Bootstrap 4.0:


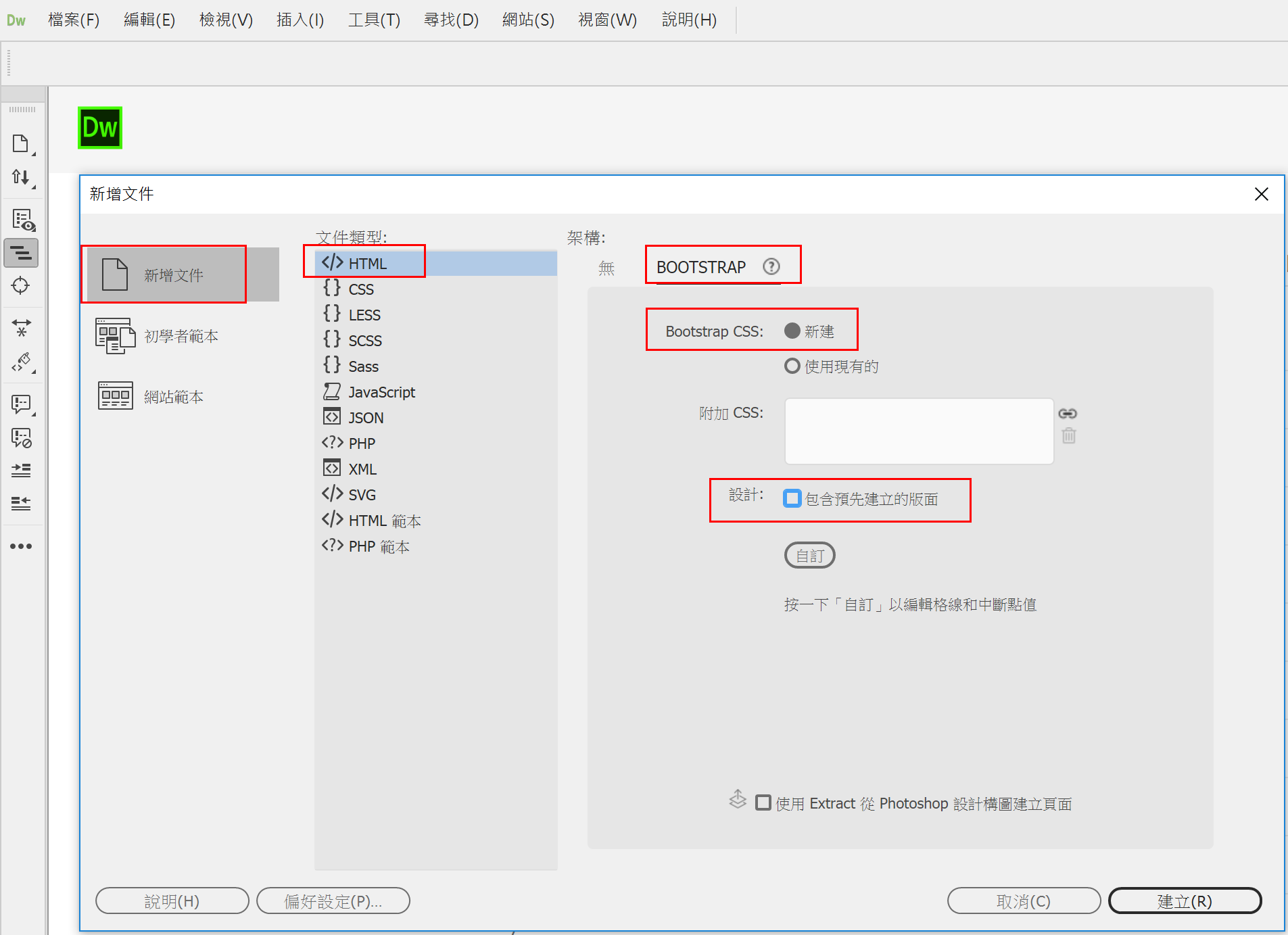
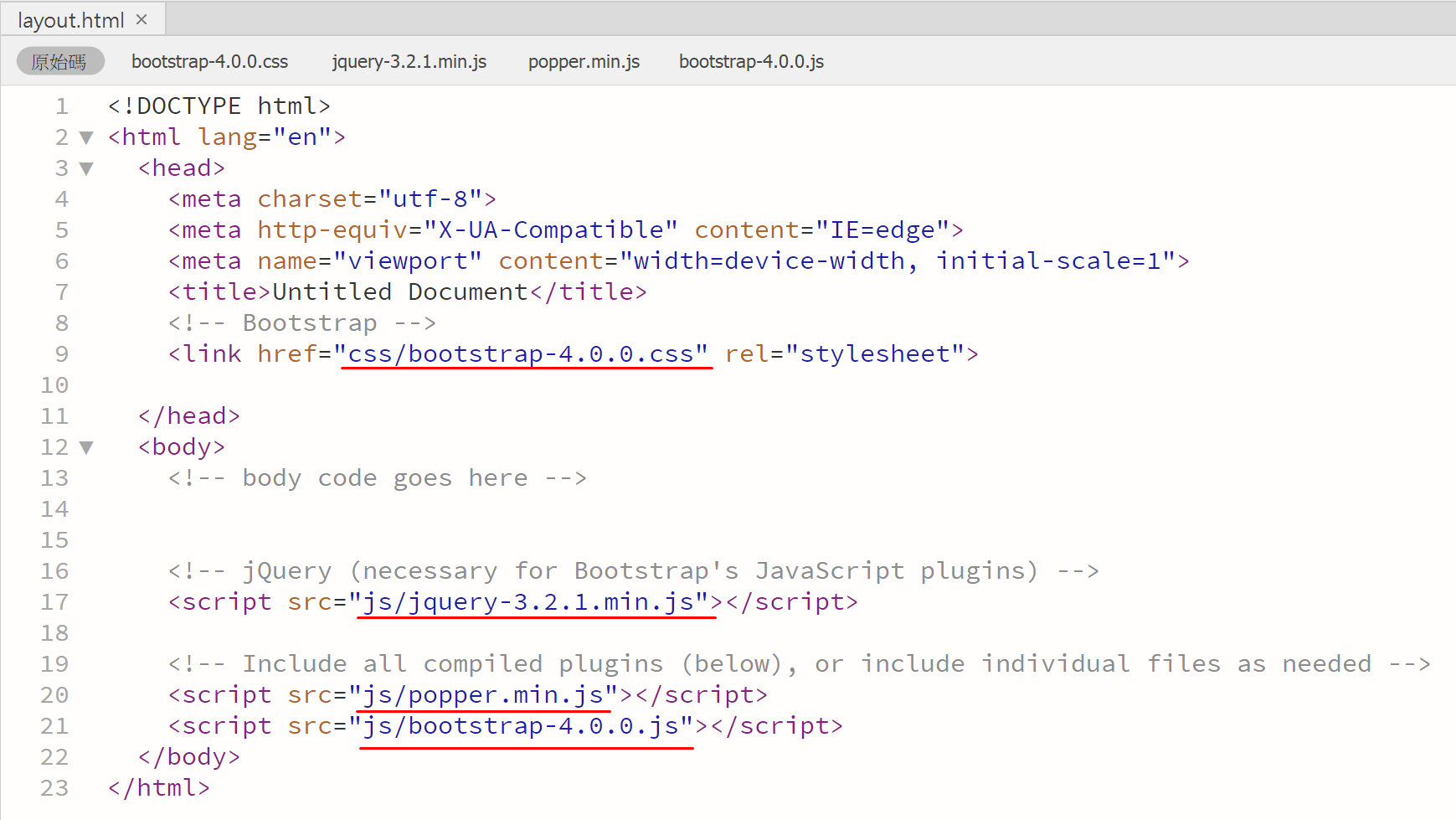
設定完之後,由新增文件內直接選擇【架構:Bootstrap】/ Bootstrap CSS:新建、設計:不勾選包含預先建立的版面,開啟的即是空白 Bootstrap 架構頁面。包含相關的Brootstrap 4.0相關檔案也一併自動匯入:

Bootstrap 4.0較顯著的排版相關功能改變:
- Bootstrap 4.0可以直接使用 .col 或 .col-* ,就會自動算好欄寬,並均分剩餘的空位;欄高會預設為等高。
- 加入新的節點 xl(col-xl-*)與超小螢幕取消 【.col-xs-】 改為 【.col-】現在一共有五個斷點可以運用:
| 超小螢幕 < 576px |
小螢幕 ≥ 576px |
中等螢幕 ≥ 768px |
大螢幕 ≥ 992px |
超大螢幕 ≥ 1200px |
|
|---|---|---|---|---|---|
| .container (內容區範圍)最大寬度 | None (auto) | 540px | 720px | 960px | 1140px |
| 類別名稱(並排區塊寬度控制) | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 欄(column)總數 | 12 | ||||
| 列間隙 | 30px (每列兩側各15px) | ||||
- 因此,若是原Bootstrap 3製作的頁面,網格系統也需要重新因應調整。
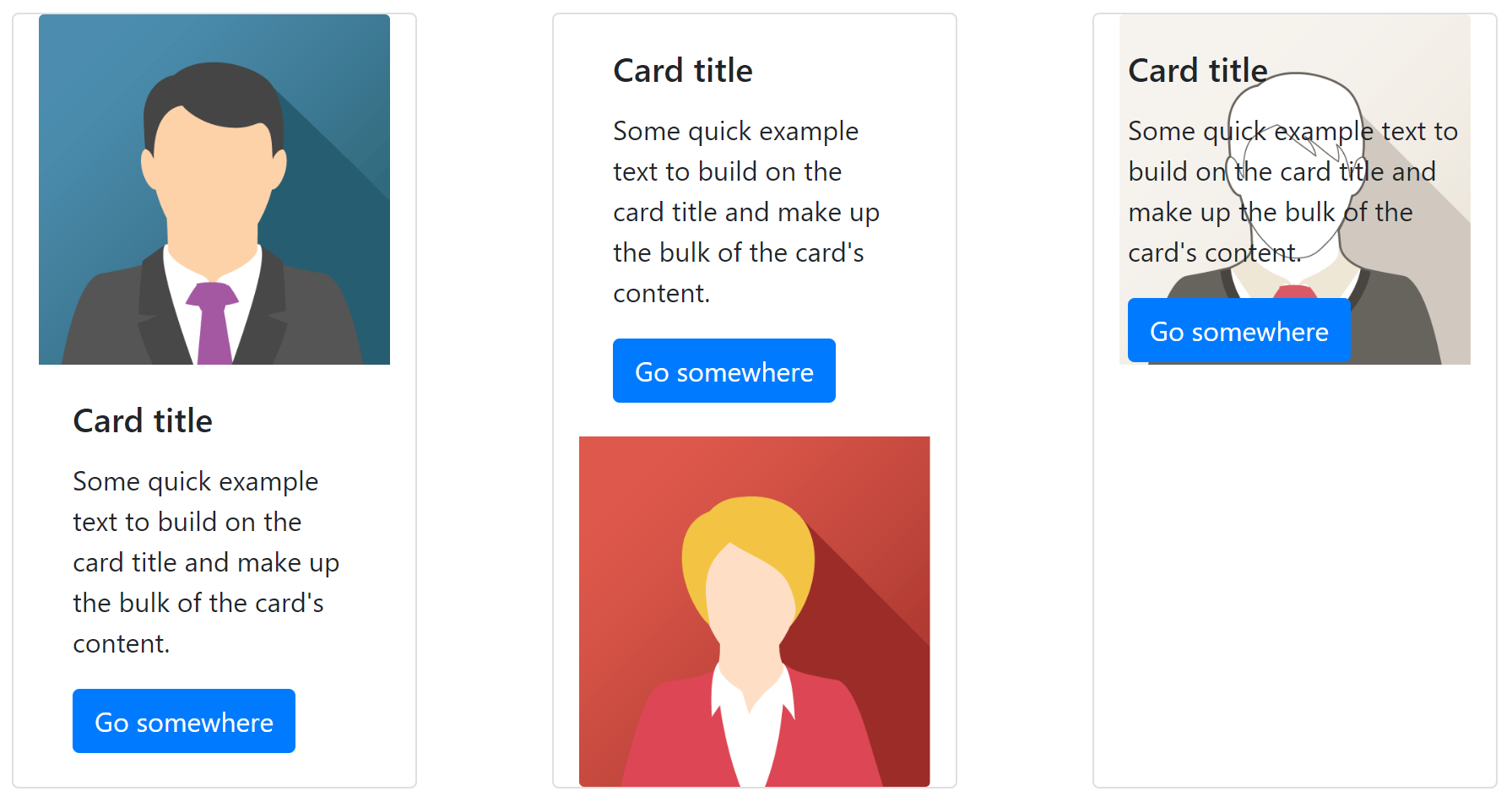
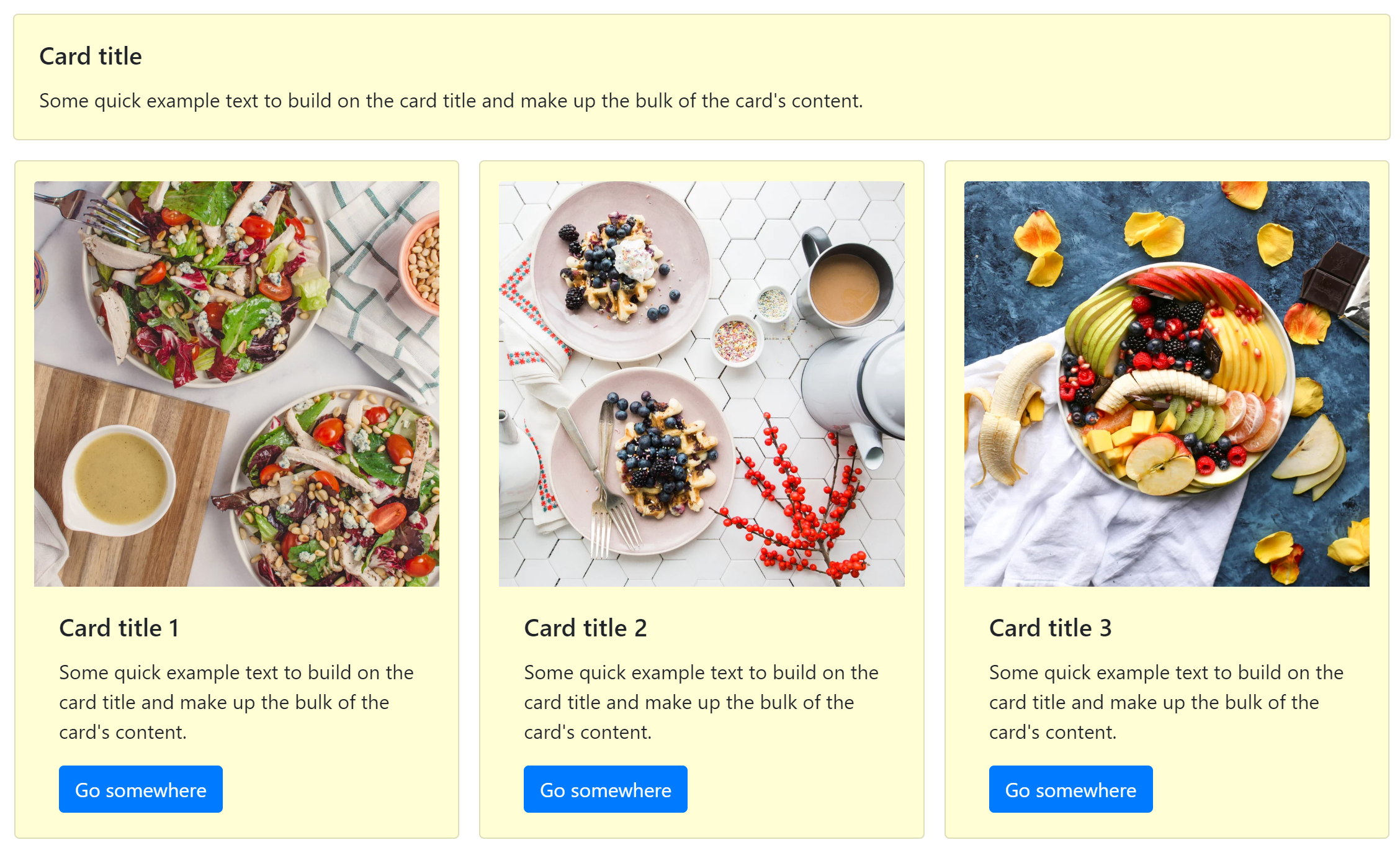
- Card 組件取代了原有的.panel、.well 與 .thumbnail。Card 內部:可輕鬆帶入多元的內容(如:照片、文字、nav)與設計(如:浮在照片上的文字)。


- 包括文字、標題、背景、邊界、內距、對齊排列等,新增許多CSS類別供應用,也加入了內嵌響應式影片 (Responsive Video Embeds)。
- 放棄對IE8的支持意味著開發者可以放心地利用CSS的優點,不必研究css hack技巧或回退機制了。
- 為了利用JavaScript的新特性,Bootstrap 4用ES6重寫了所有插件。所以之前Bootstrap 3製作的頁面,其中部分JS也需要調整,如navbar與carousel組件皆有稍做調整。
其他相關請參閱官網 https://getBootstrap.com/docs/4.0/getting-started/introduction
您可在下列課程中了解更多技巧喔!

