如何在Visual Studio
快速加入Bootstrap的標籤
周季賢 Tony Chou
- 恆逸教育訓練中心-資深講師
- 技術分類:程式設計
Bootstrap為目前炙手可熱的一套網頁介面設計技術,只要使用該技術所提供的標籤與CSS,就能夠很輕易的設計出外觀新穎、互動效果強且又具有RWD(Responsive web design)的網站。
然而在設計Bootstrap時,通常都需要經過一段不短的學習時間,才能夠讓開發者掌握標籤的用法並套用至自己所設計的網站內,在這裡介紹一個簡易的小技巧,能夠讓剛接觸Bootstrap的開發者們,不需要花費太多的學習時間去閱讀文件就可以設計出漂亮又美觀的Bootstrap網站。
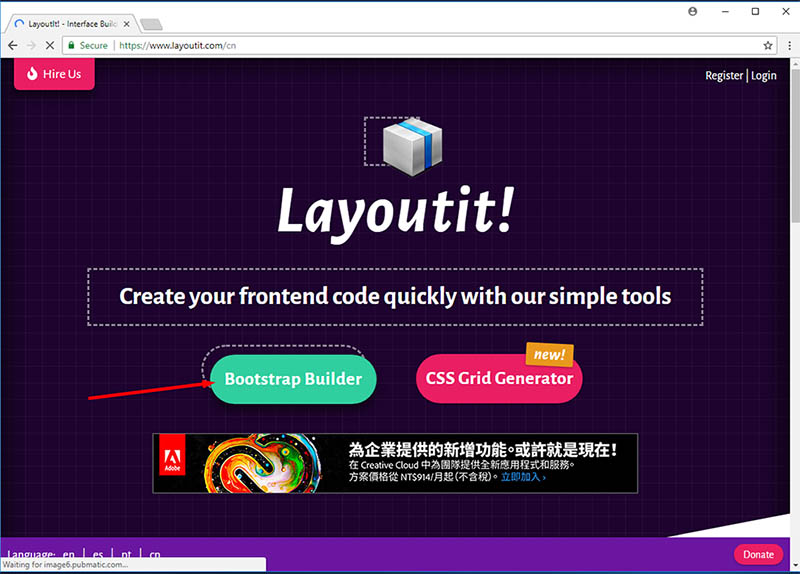
首先先前往「Layoutit!」這個網站,點選首頁中間的「Bootstrap Builder」按鈕,如下圖:

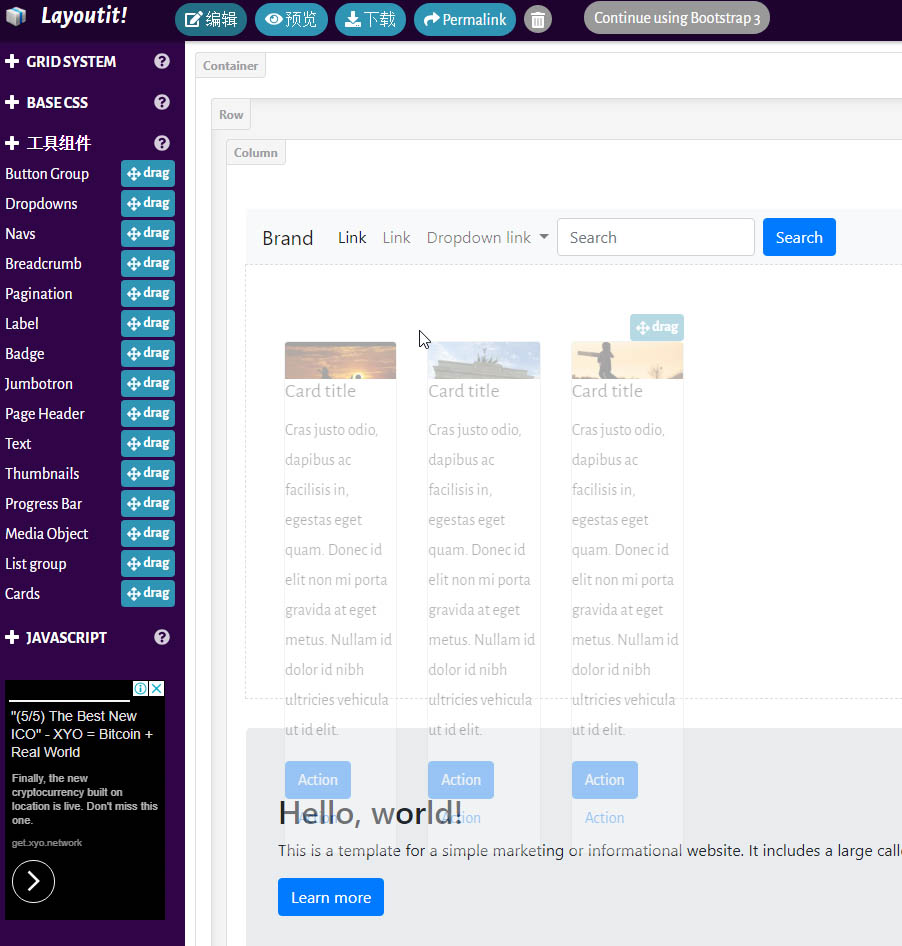
進入該網站的「Bootstrap Builder」畫面之後,就可以使用該網頁編輯器以「所見即所得」的方式設計Bootstrap畫面,可以挑選左邊選單內的元素來拖曳至右邊編輯畫面,例如下圖中拖曳工具組件選單內的Thumbnails至右邊設計畫面:

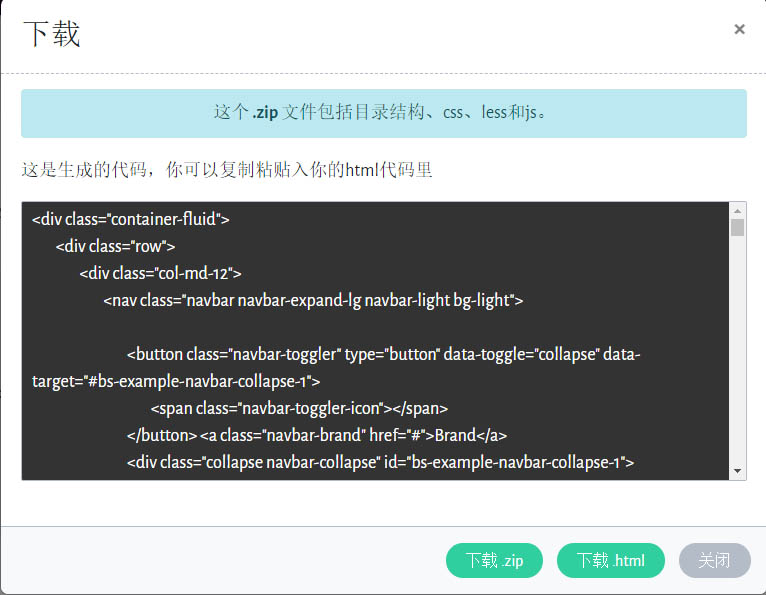
完成之後就會在右方的設計畫面看到縮圖元件已加入,使用者就可以在還不了解Bootstarp標籤設計的情況之下,利用該網頁設計工具輕鬆的拖曳出自己所需要的外觀,當外觀設計完成之後,點選網頁上方的「下載」按鈕,就可以得到該設計畫面的Bootstarp標籤,如下圖:

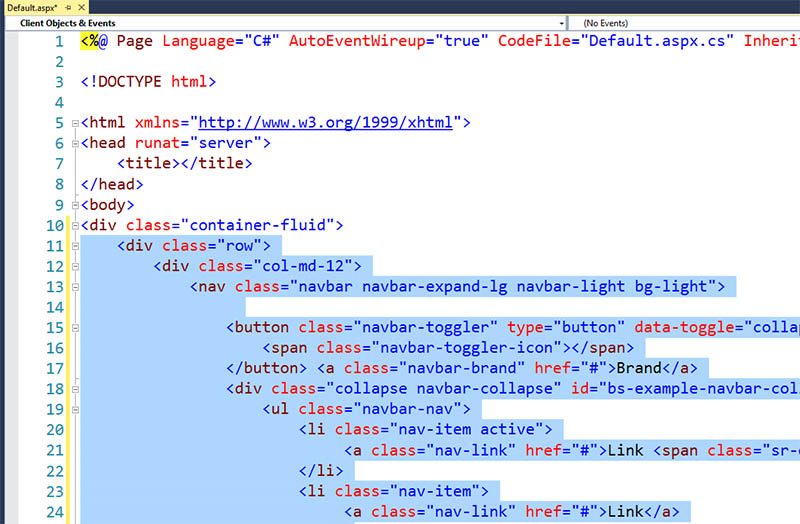
接著將該標籤複製到Visual Studio的網頁檔案內,如下圖:

最後再引用Bootstarp的CSS標籤,如下圖:

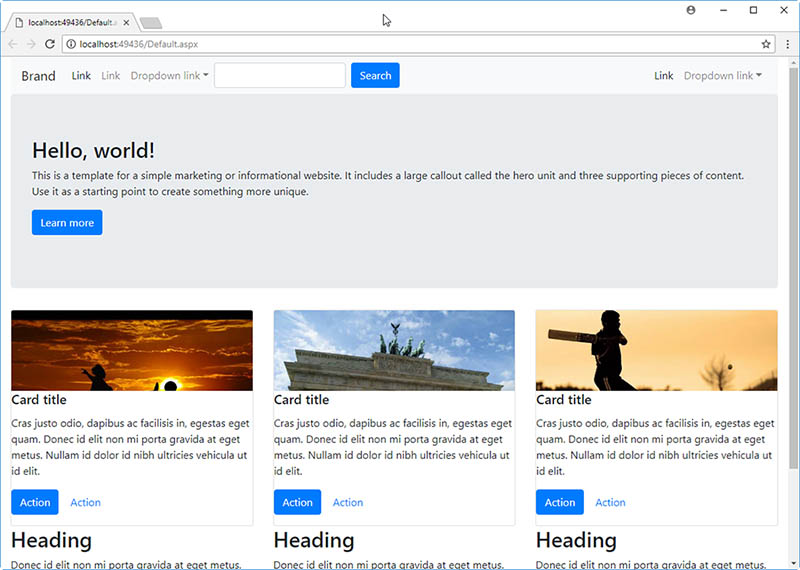
執行網頁,就可以看到自己的網頁已經套用Bootstrap的網頁效果了,如下圖: