如何在ASP.NET應用程式中快速的設計出側面選單
精誠資訊 恆逸教育訓練中心 資深講師
技術分類:程式設計
側面選單是目前各大網站系統常見的一種選單設計方式,這種選單能夠在相當多的JavaScript Library中取得,不過都必須要遵照其元件庫的設計規則並且容易與網站內的CSS或是JavaScript衝突而造成開發上的困擾,本文將介紹如何使用簡易的CSS3與JavaScript語法來設計出實用的側面選單。
<div id="myMenu" class="menuStyle">
<a href="#" id="closeBtn">關閉×</a>
<a href="#">講師介紹</a>
<a href="#">課程查詢</a>
<a href="#">認證中心</a>
<a href="#">關於UCOM</a>
</div>
<input type="button" id="openBtn" value="open" />
標籤內的div即為側面選單的內容,而input標籤為開啟選單的按鈕。完成之後再替div標籤設定CSS樣式:
.menuStyle {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #808080;
overflow-x: hidden;
padding-top: 60px;
transition: 0.5s;
}
接著使用JavaScript分別在開啟視窗的按鈕與關閉視窗的超連結上註冊click事件,並在事件中變更側邊選單的寬度來使其出現與關閉:
document.getElementById("openBtn").addEventListener("click", function () {
document.getElementById("myMenu").style.width = "250px";
});
document.getElementById("closeBtn").addEventListener("click",function () {
document.getElementById("myMenu").style.width = "0";
});
完成之後,開啟網頁,視窗便如下圖:

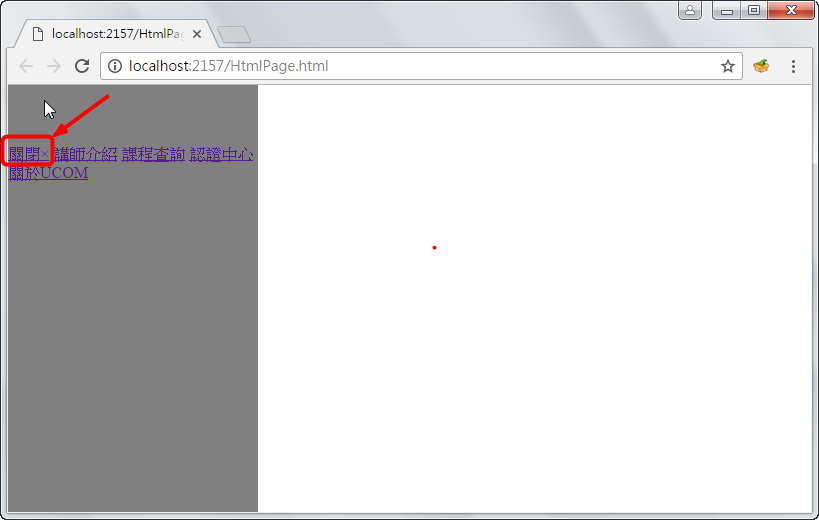
點選open的按鈕之後,側面選單便會以動畫的方式從左方呈現,如下圖:

接著點選關閉連結便可以將側面選單回復原狀。
如果需要再加強選單成員的外觀,可以加入以下的CSS樣式:
.menuStyle a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #000000;
display: block;
transition: 0.3s;
}
.menuStyle a:hover {
color: #ffe40f;
}
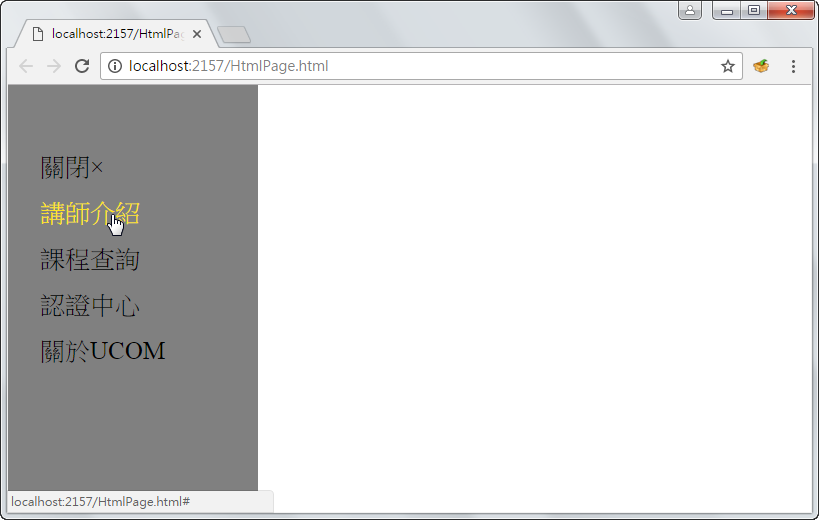
執行出來的結果便如下圖:

您可在下列課程中了解更多技巧喔!
相關學習資源