Photoshop的向量形狀格式設計UI介面 |
作 者:李啟宏 精誠資訊 恆逸教育訓練中心 資深講師 |
|
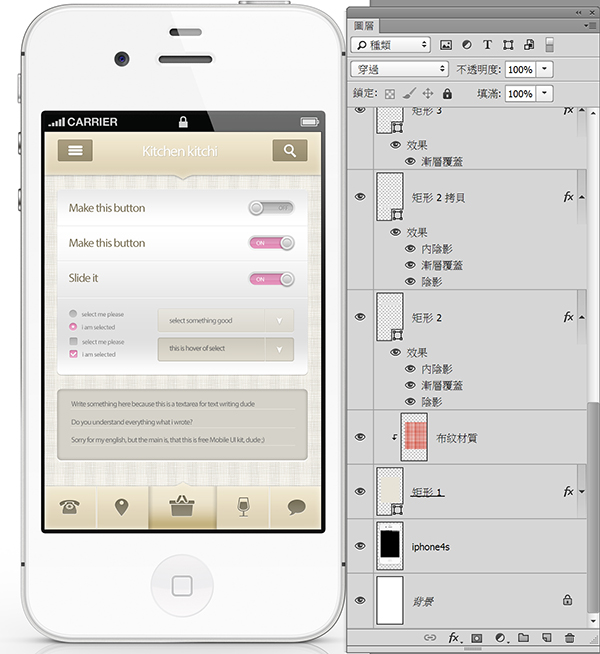
對於UI(User Interface使用者介面)設計來說,不但要有好的表現效果,還要是維持向量格式的內容,方能在不同尺寸間縮放變形不失真模糊,而最能達成這樣要求的正是Photoshop中的【向量格式形狀工具】+【圖層樣式】這二大功能。 
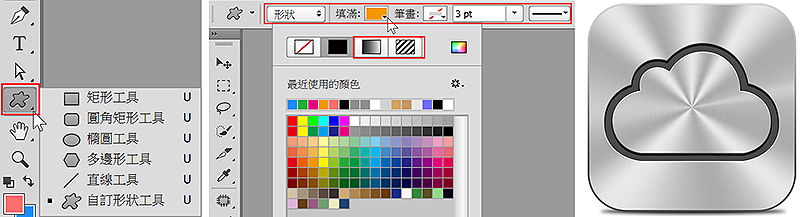
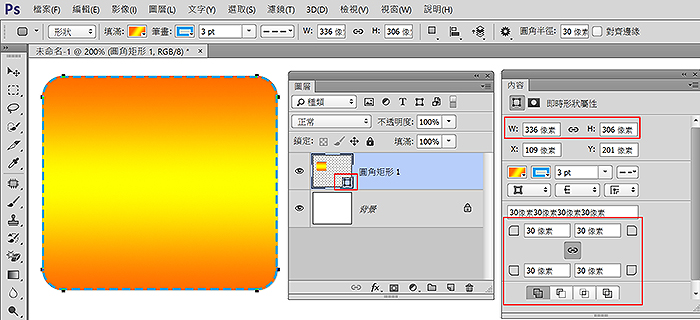
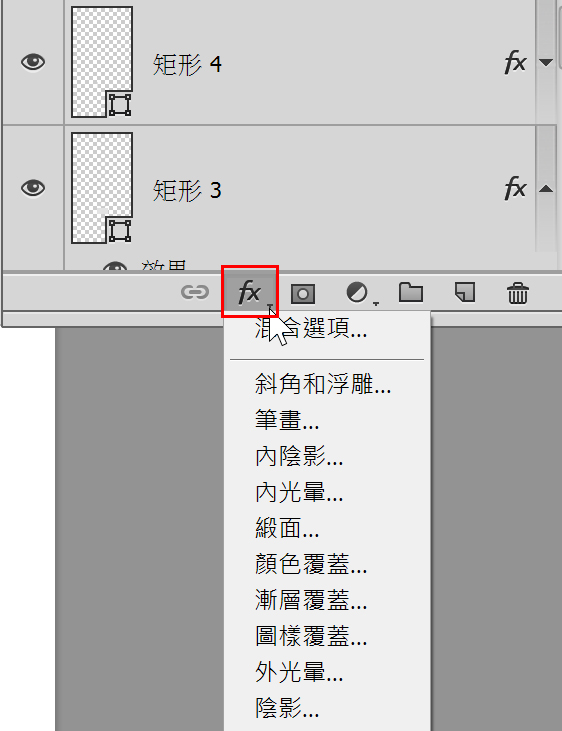
有別於以往傳統的點陣影像修圖合成,Photoshop為了方便UI設計早已逐步加入【向量格式形狀工具】這繪圖方式,在一般人看來這不就僅是陽春版的illustrator繪圖功能而已,其實他的重點是在方便整合【圖層樣式】,來製作出眾多的擬真材質與立體效果介面按鈕等。 在Photoshop CC版本開始,於形狀格式之下繪圖時,不但可以直接設定圖案的漸層填色與圖樣填色,在內容控制板上更可精準隨時更改形狀尺寸、四圓角大小、進行路徑管理員等操作,當然複雜精美的圖案設計一樣是必須到illustrator繪製設計的。 


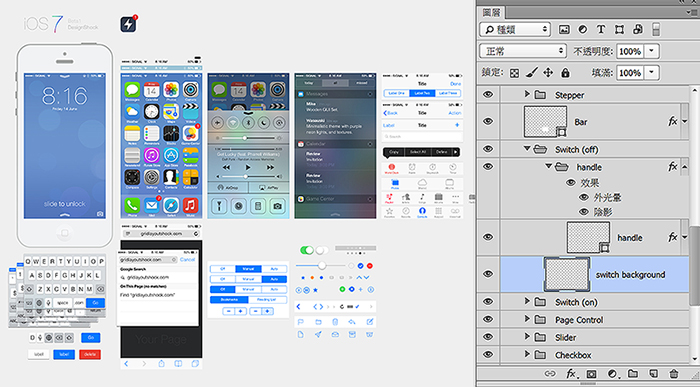
目前無論在APPLE的IOS內,或是Android內的介面,早已幾乎全都是【向量格式形狀工具】+【圖層樣式】所完成的介面效果,當然也早已是UI設計的最必需功能。

|
| 您可在下列課程中了解更多技巧喔! |
| 相關學習資源︰ |
|
【PHLY】Photoshop視覺影像與網站版型設計 |